デザインの色を決める際に、「色の決め方や色の組み合わせ方が分からない」という方も多いはず。
同じレイアウトやフォントを使用したデザインであっても、色1つで印象が大きく変わってしまうくらい、色は大事な要素となります。
今回の記事ではそんな色の重要な基礎となる「色の3属性」について、丁寧に解説していきます。

この記事は以下のような方にお勧めです!
- 色を決める際に悩んでしまう方
- 色の組み合わせ方が苦手な方
- 色の基礎を学びたいが何から学んで良いか分からない方
この記事を読む事で「色の3属性」を理解でき、デザイン制作時に必要な色の基礎知識を身に付けることが出来る様になります
それではどうぞ!
はじめに

「色の3属性」とは、「色相・明度・彩度」を表します。
色は「色相・明度・彩度」から成り立っており、これらを組み合わせる事で、数多くの色を作り出せます。「色の3属性」を正しく理解する事が、色を使いこなす為の基礎となります。
それでは各属性の内容について詳しく見て行きましょう。
色相

色相とは「赤、青、緑、黄色」などの色味を指します。
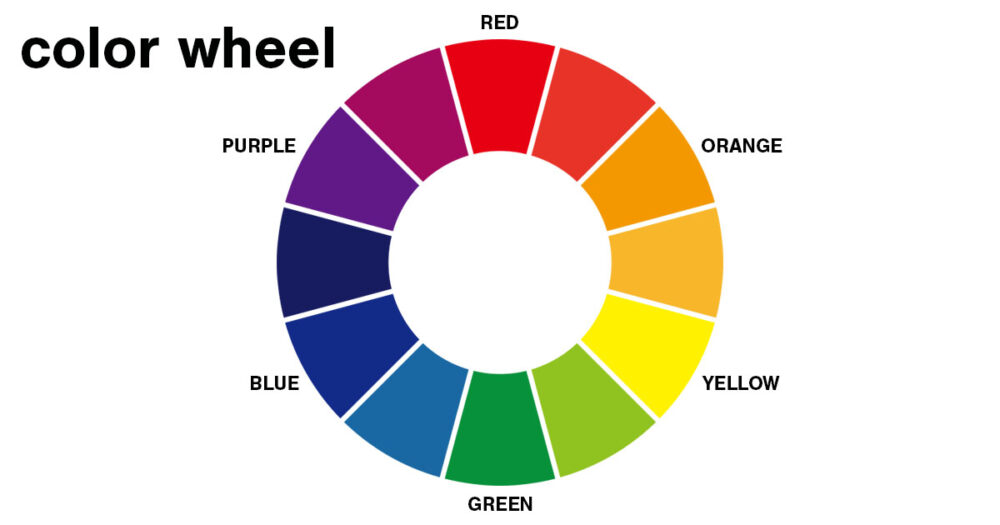
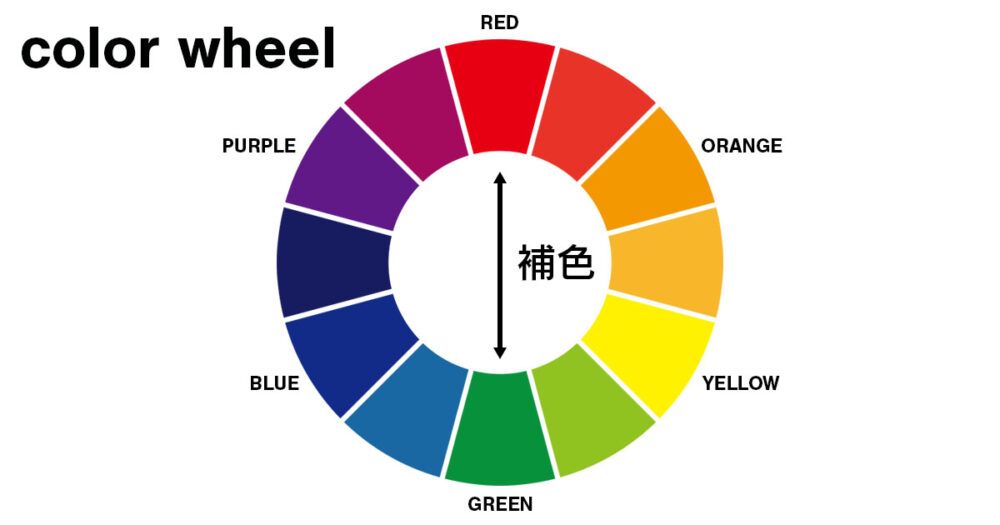
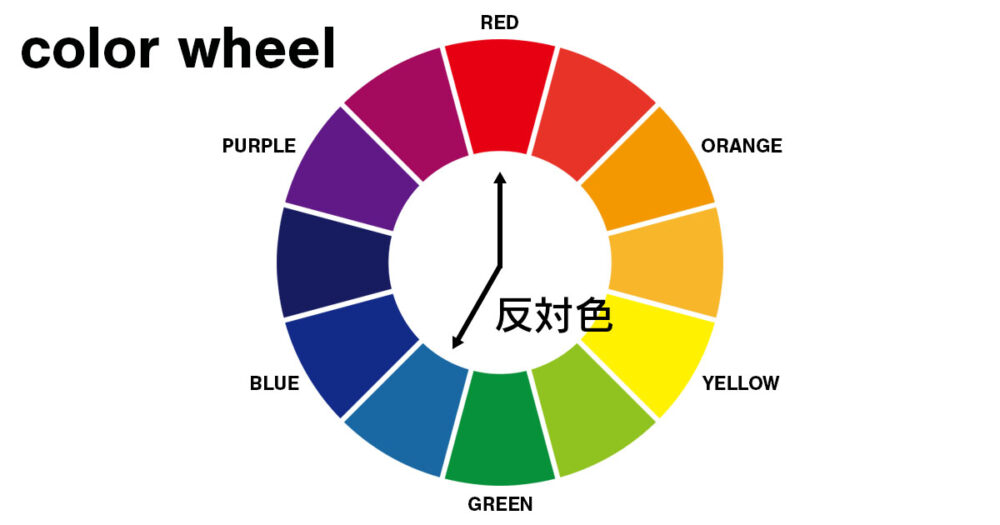
色相環

「赤→橙→黄→緑→青→紫」等へ、色相が変化していく状況を円で表現したものを「色相環」と呼びます。この「色相環」の色同士を組み合わせることで、効果的な配色を行えます。
特に「類似色」「補色」「反対色」を意識してみましょう。
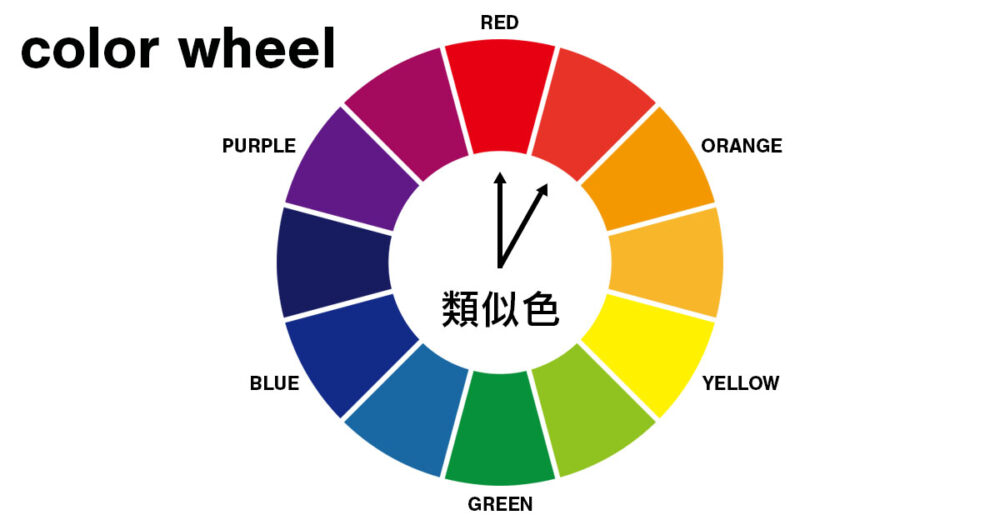
類似色

色相環で隣り合う色を「類似色」と呼びます。色相が似ているため、まとまりやすく特に統一感を出したい時に有効な配色となります。
補色

色相環で反対側に位置する色のことを「補色」と呼びます。正反対の色同士のため、目に留まりやすくお互いの色を際立たせる効果があります。
反対色

色相環で補色よりも少し元も色に近い色を「反対色」と呼びます。
補色よりも調和が取れやすいという特徴があります。
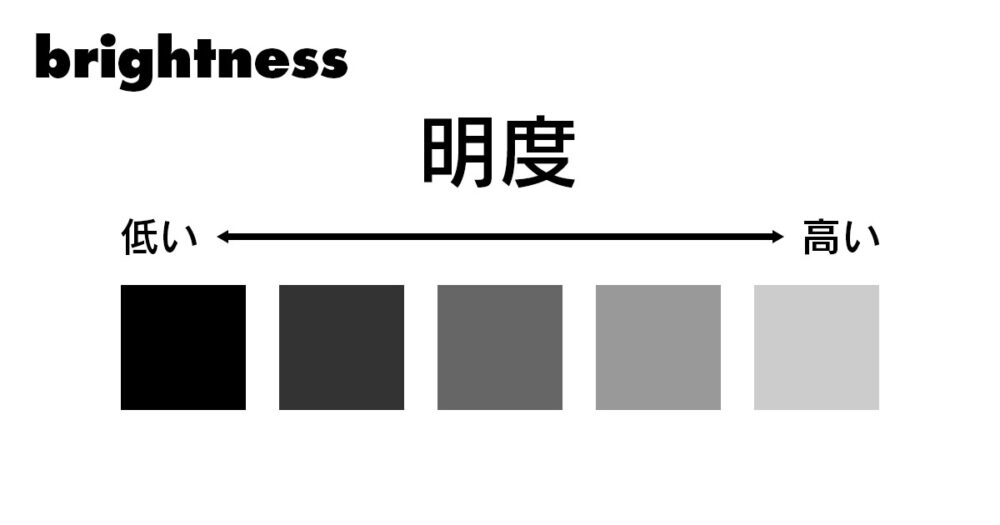
明度

色の明るさのことを「明度」と呼びます。
最も明度が高い色は白色、最も明度が低いのが黒色となります。
白色に近づくほど明度は高く、黒色に近づくほど明度は低くなります。

「柔らかい、しなやか、軽い、優しい」といったイメージを出したい時には明度の高い色を使用して、「厳格、重厚、がっしり」といったイメージを出したい時には明度の低い色を使用するのがお勧めです。
彩度

色の鮮やかさのことを「彩度」と呼びます。
彩度が高いと「鮮やかな色」となり、彩度が低いと「くすんだ色」になります。最も鮮やかな色を「純色」と呼び、グレーや白黒などの色味のないモノトーンカラーを「無彩色」と呼びます。純色に近づくほど彩度が高く、無彩色に近づくほど彩度は低くなります。

「インパクトを出したい時」には彩度の高い色を使用して、「見ていて疲れない落ちついた雰囲気を出したい時」には彩度の低い色を使用するのがおすすめです。
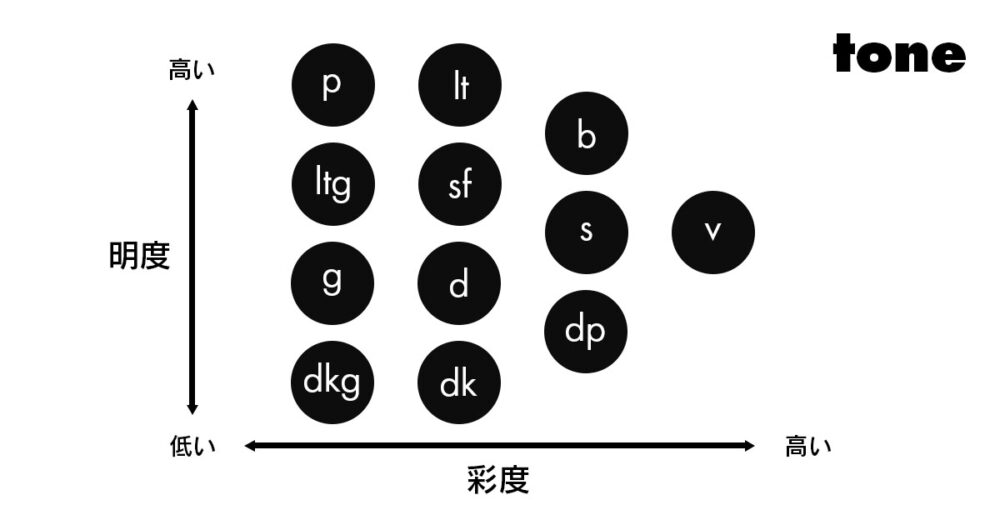
トーン

明度と彩度の変化を組み合わせた色の度合いを「トーン」と呼びます。
「明度×彩度=トーン」の構図で表す事が出来、同じ色相であってもトーンによって色合いや印象は大きく変わってきます。

配色を考える際には「同じトーン同士の色相」を組み合わせると、調和の取れたまとまった印象の配色が可能となります。
まとめ
今回の記事では「色の3属性」を紹介してきました。
この「色の3属性」である「色相・明度・彩度」を意識することで、デザイン制作時に必要な色の基礎知識を身に付けることが出来る様になります。
色の3属性のまとめ
・色相:色味を表す
・明度:色の明るさを表す
・彩度:色の鮮やかさを表す
デザインの色を決める上で「色の3属性」を理解する事は大切です。ぜひ皆さんも「色の3属性」を意識して、制作活動に取り入れてみて下さい。
今回の記事は以上です。
最後まで読んで頂き有り難うございました!
良かったら別の記事も読んでみて下さい!



