色が人に与える効果は様々です。
「こうゆう印象を与えたい」と思っていても、それとは不適切な色を使ってしまうなど、色を上手く使えていないケースが多いです。
この色が持つ効果の基本を知っていると、今後の色選びがスムーズになるだけでなく、デザインが読み手に与える印象をコントロール出来る様になります。
今回の記事では色を選ぶ際に役に立つ、「色が持つ効果」について丁寧に解説していきます。



この記事は以下のような方にお勧めです!
- 色が持つ効果を知りたい方
- 色についての知識を深めたい方
- 目的や用途に応じた色の使い方を学びたい方
この記事を読む事で「色が持つ効果」を理解でき、デザインの目的に適した色選びが出来る様になります。
それではどうぞ!
はじめに



色を何色にするかで、そのデザインの印象はガラリと変わります。
なぜなら「色は読み手に様々な効果を与えている」からです。
今回は色が持つ6つの効果をご紹介します。
色が持つ6つの効果
・暖色と寒色
・進出色と後退色
・膨張色と収縮色
・重い色と軽い色
・硬い色と柔らかい色
・興奮色と鎮静色
色が持つ効果を上手に使えれば、デザインのレベルを上げる事が出来ます!
それではそれぞれの特徴について詳しく見て行きましょう!
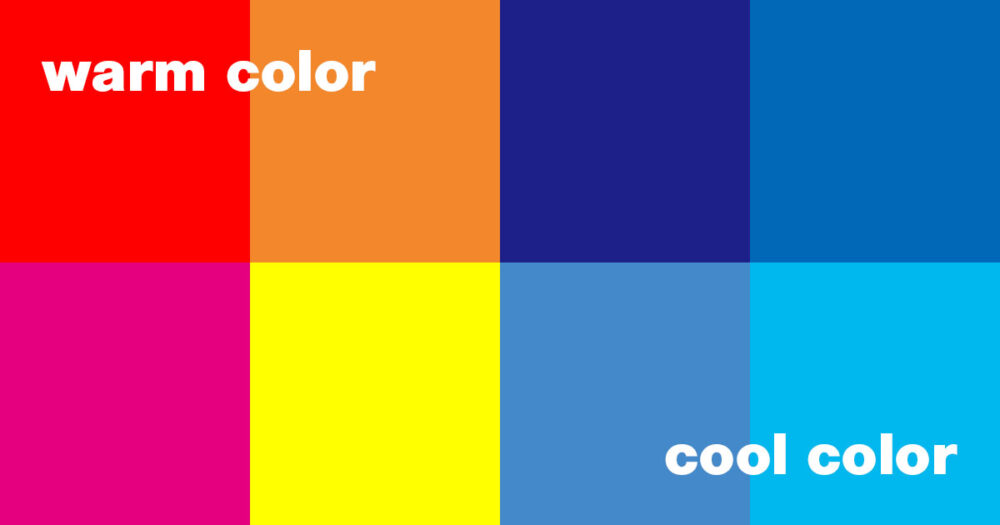
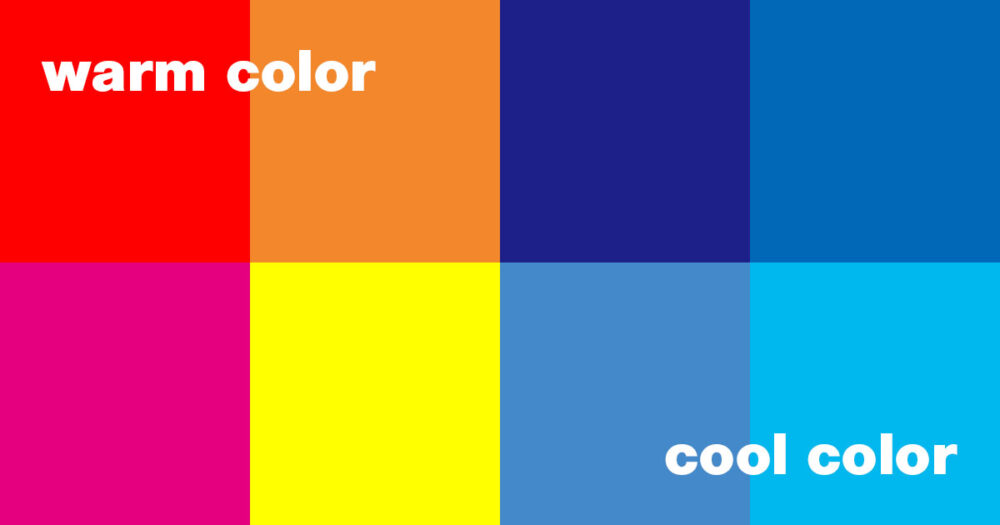
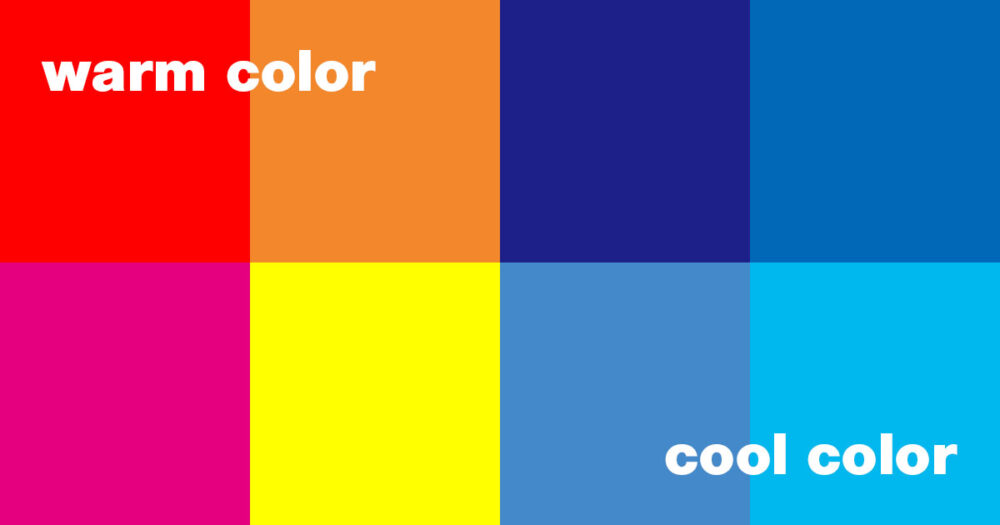
暖色と寒色



色にも「温度」があります。
見た時に暖かい印象を受ける赤色やオレンジ色などを、「暖色」と呼びます。一方、見た時に冷たい印象を受ける青色などを、「寒色」と呼びます。
このような色の温度は、色の3属性である「色相・明度・彩度」による影響を強く受けます。
「色相・明度・彩度」について分からない方は以下の記事で詳しく解説しているので、良かったら参考にして下さい。
「赤色に近い色相で、明度・彩度が高い明るい色」が暖かさを感じさせます。
「青色に近い色相で、明度・彩度が低い暗い色」が冷たさを感じさせます。
暖色は暖かさだけでなく、親しみやすさ、活気、明るさなどのイメージを喚起させます。
寒色も冷たさだけでなく、冷静、誠実、信頼などのイメージを喚起させてます。
一方、暖色や寒色のように温度を感じさせてない色を「中性色」と呼びます。緑色や紫色に近い色相で、組み合わせる色により暖色にも寒色にも変化していきます。
・暖色:暖かい印象を受ける赤色に近い色相で、明度・彩度が高い
・寒色:冷たい印象を受ける青色に近い色相で、明度・彩度が低い
・中世色:温度を感じない色で、緑色や紫色に近い色相
暖かさや活気を演出したい場合には暖色を使用し、清涼感や誠実さを演出したい場合には寒色を使用しましょう。
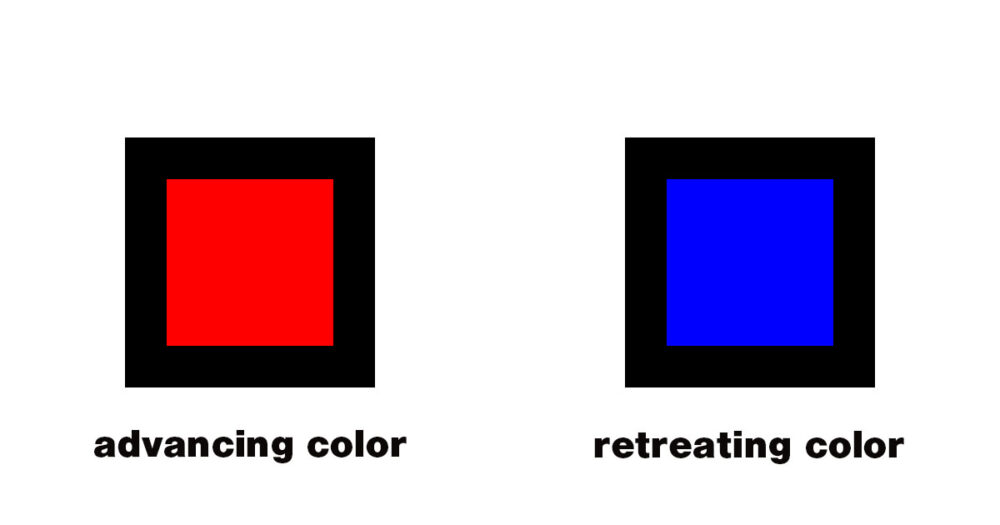
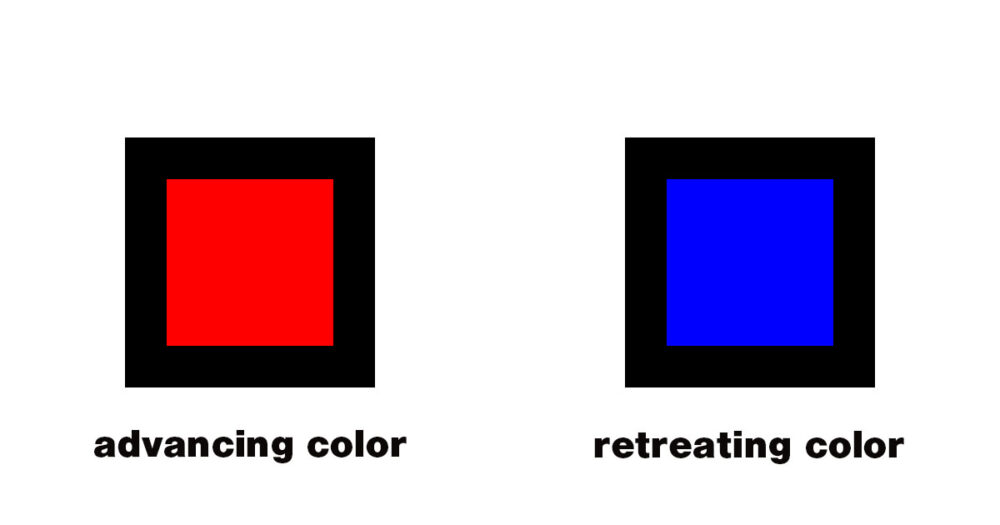
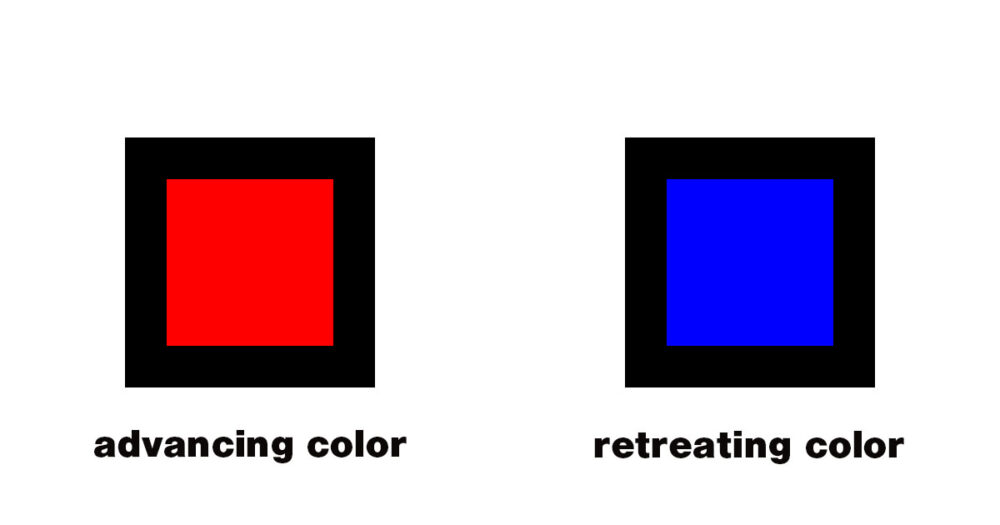
進出色と後退色



同じ大きさ、同じ距離にあるデザインでも、色の違いにより近くに見えたり、遠くに見えたり距離が変わって見える事があります。
近くに見える色を「進出色」と呼び、遠くに見える色を「後退色」と呼びます。
赤やオレンジなどの「暖色系は進出色」、青や紫などの「寒色系は後退色」と言われており、明るい色の方が暗い色より近くに見える傾向があります。
・進出色:暖色系の明るい色で、実際よりも近くに見える
・後退色:寒色系の暗い色、実際よりも遠くに見える
例えば「信号機」では、進出色である赤色を「停止」の意味として使用しています。これは遠くにいる人でも、「停止」をいち早く認識出来るようにする為です。また、狭い空間の壁紙には後退色である寒色系の色を使うと、空間をより広く演出する事が出来ます。
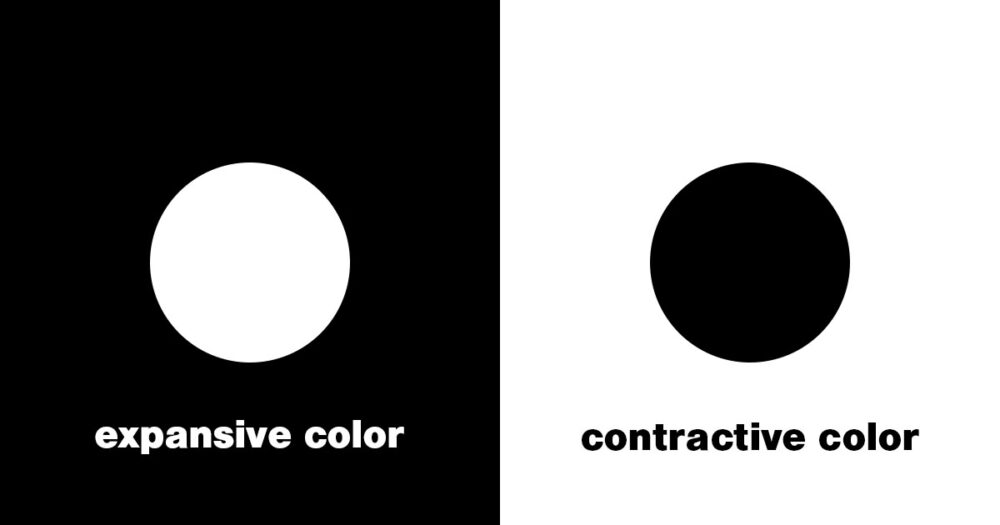
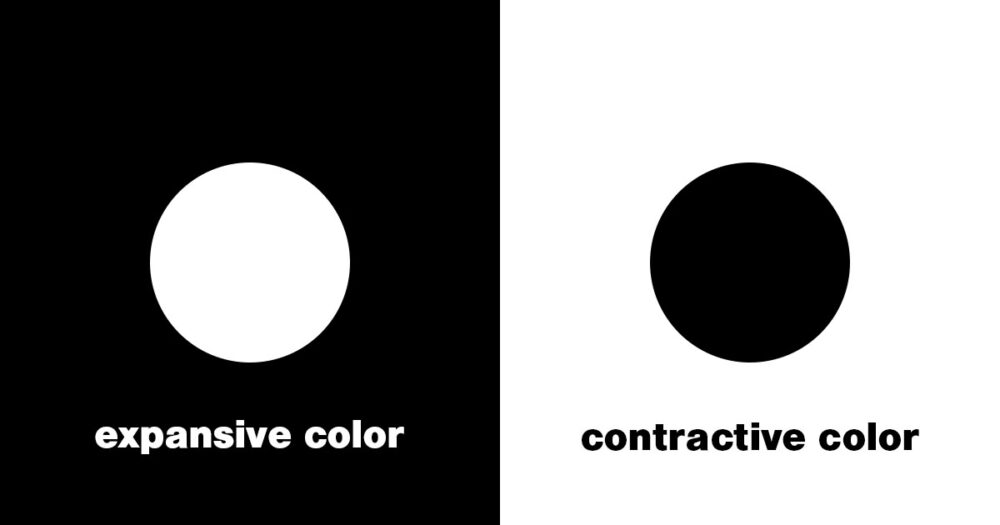
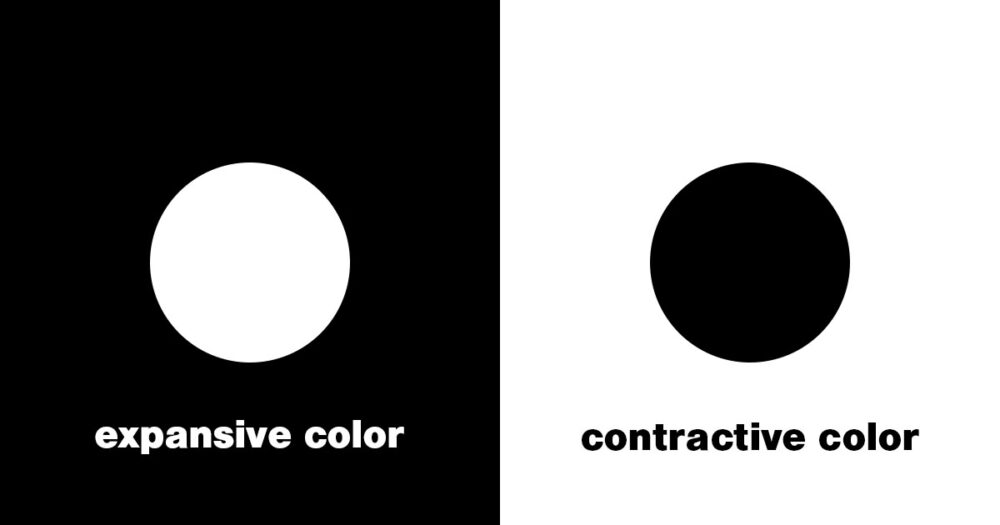
膨張色と収縮色



同じ大きさのデザインでも、色によって実際よりも大きく見えたり、小さく見えたりする事があります。
実際よりも大きく見える色を「膨張色」と呼び、小さく見える色を「収縮色」と呼びます。
膨張色の特徴としては明度の高い明るい色で、最も膨張して見える色は白色です。収縮色の特徴としては明度の低い暗い色で、最も収縮して見える色は黒色です。
・膨張色:明度が高い明るい色で、実際よりも大きく見える
・収縮色:明度が低い暗い色で、実際よりも小さく見える
身近な例を挙げると、白い服を来ていると大きく見えますが、黒い服を来ているとスマートに見えるなどが有名です。
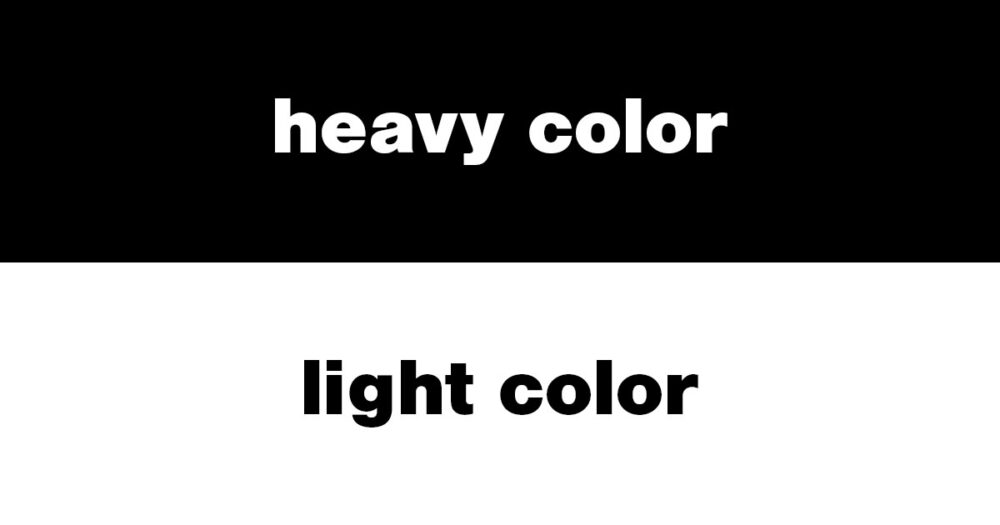
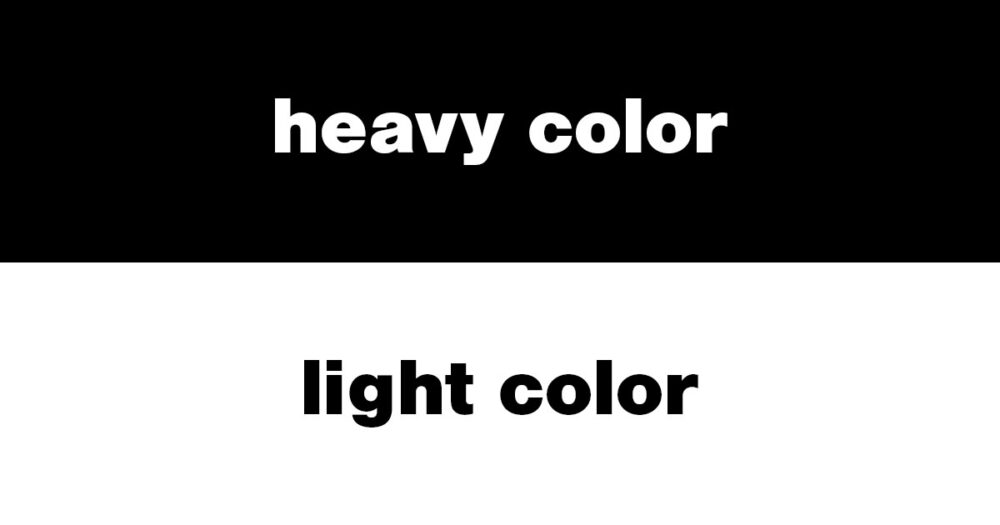
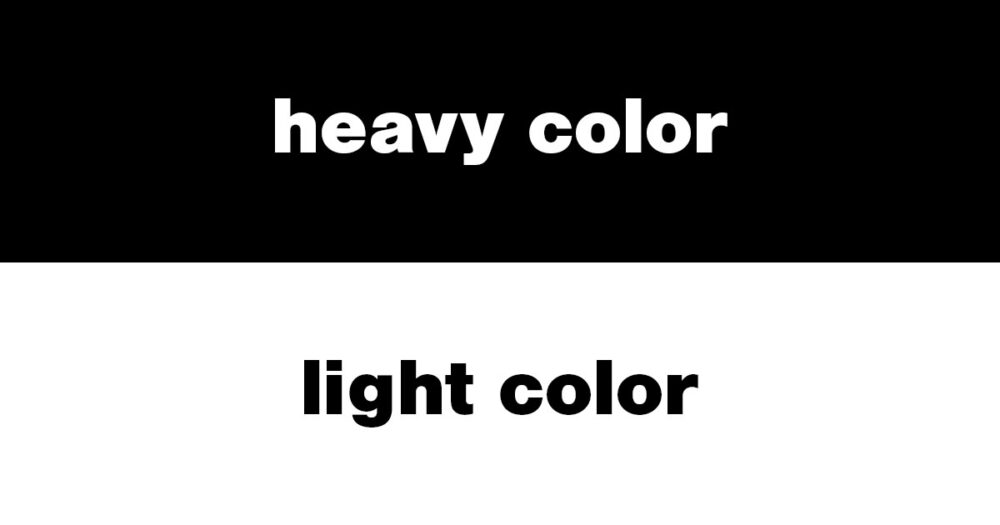
重い色と軽い色



色には「重く見える」と「軽く見える」といった性質があり、色により重量感の印象を変える事が出来ます。
明度やトーン(明度と彩度の組み合わせ)が低い暗い色は「重く」見え、明度やトーン(明度と彩度の組み合わせ)が高い明るい色は「軽く」見えます。
「重厚感や権威性のあるデザインに仕上げたい時」は重たい色を、「軽い印象や優しさ、親しみやすさのあるデザインに仕上げたい時」は軽めな色を選びましょう。
・重い色:明度やトーンが低い暗い色で、実際より重く見える
・軽い色:明度やトーンが高い明るい色で、実際より軽く見える
また、重い色と軽い色を組み合わせる事で、デザインに安定感や緊張感を与える事が出来ます。
例えば「上側に軽く見える色・下側に重く見える色」を配置すればデザインに安定感を与える事が出来ます。逆に「上側に重く見える色・下側に軽く見える色」を配置すると、デザインに適度な緊張感と動きを与える事が出来ます。
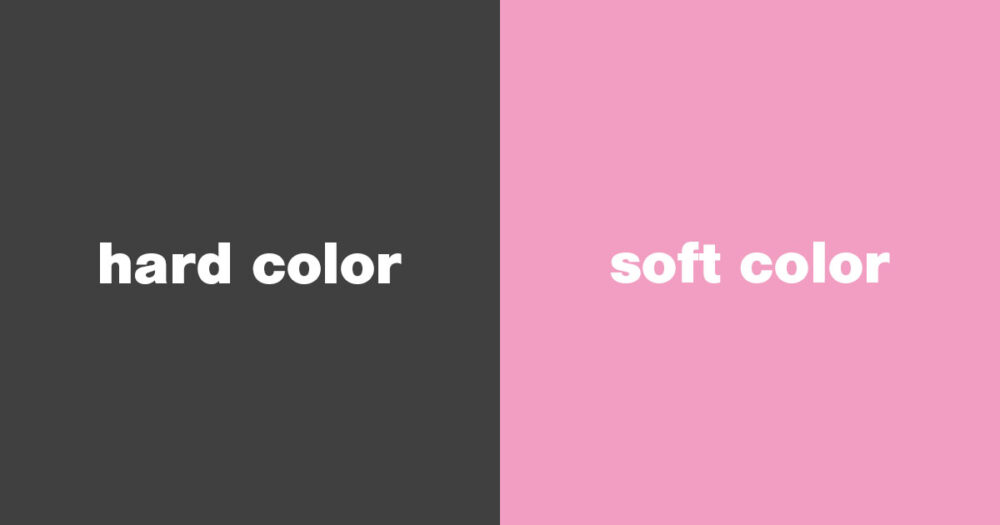
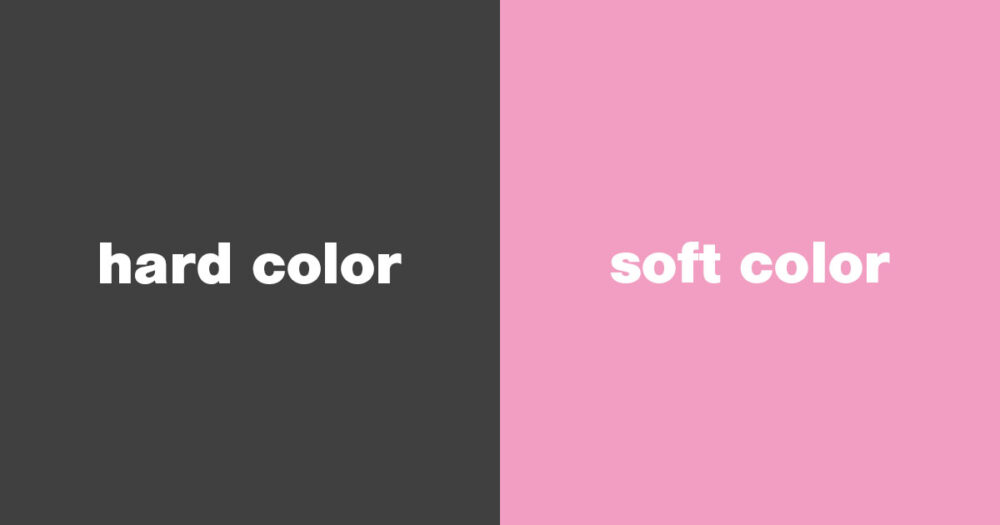
硬い色と柔らかい色



色には「硬い色」と「柔らかい色」があります。
明度が低く寒色系の色は「硬く」見え、明度が高く暖色系の色は「柔らかく」見えます。彩度はどちらも低い傾向にあります。
厳格なイメージのある企業や商品のデザインには、黒や紺などの「硬い色」が適しています。一方、ベビー用品や女性向けの春物の商品のデザインについては、パステルカラーなどの「柔らかい色」が適しています。
・硬い色:明度と彩度が低い寒色系で、硬く見える
・柔らかい色:明度が高く彩度が低い暖色系で、柔らかく見える
彩度の高いビビットカラーは硬い印象を与えてしまうので、柔らかい印象を出したい時にはビビッドカラーよりもパステルカラーを選びましょう。
興奮色と鎮静色



色には「見ていると興奮してくる色」と「見ていると落ち着いてくる色」があります。
赤みの強い色で、明度と彩度が高い暖色系は「興奮色」と呼ばれます。一方、青みの強い色で、明度と彩度が低い寒色系は「鎮静色」と呼ばれます。
・興奮色:明度と彩度が高い暖色系で、見る人を興奮させる
・鎮静色:明度と彩度が低い寒色系で、見る人を落ち着かせる色
興奮色はSALE広告など、興奮させて購買意欲を掻き立てたい時に使うと効果的です。鎮静色はサプリメントのパッケージや癒し系のサロンのイメージカラーなど、人を落ち着かせてたい時に使うと効果的です。
まとめ
今回の記事では「色が持つ効果」を紹介してきました。
この「色が持つ効果」を理解する事で、今後の色選びがスムーズになるだけでなく、デザインが読み手に与える印象をコントロール出来る様になります。
色が持つ効果のまとめ
・暖色と寒色:温度に影響を与える色
・進出色と後退色:距離に影響を与える色
・膨張色と収縮色:大きさに影響を与える色
・重い色と軽い色:重量感に影響を与える色
・硬い色と柔らかい色:質感に影響を与える色
・興奮色と鎮静色:感情に影響を与える色
デザインに適した色を選ぶ為には、「色が持つ効果」を正しく理解する事が重要です。ぜひ皆さんも「色が持つ効果」を意識して、制作活動に取り入れてみて下さい。
今回の記事は以上です。
最後まで読んで頂き有り難うございました!
良かったら別の記事も読んでみて下さい!




