デザイン制作の際に、「伝えたい内容が上手く伝わらない」と悩んだ事はありませんか?
伝えたい情報が適切に伝わらないと言うのは致命的ですが、「何をどうすれば伝わりやすくなるのか分からない」という方も多いはず。
そんな方の為に、今回の記事では「デザインの4原則」について丁寧に解説していきます。
私もこの「4つの原則」を学び実践し始めたところ、一気に「伝わりやすいデザイン」を作成する事が出来るようになりました!

この記事は以下のような方にお勧めです!
- デザインに自信がない方
- 伝えたい事が伝わらないと悩んでいる方
- デザインの基礎を身につけたいと思っている方
この記事を読む事で「デザインの4原則」を理解でき、どんなデザイン制作の場においても応用が可能となります。
それではどうぞ!
はじめに

「デザインの4原則」とは、「近接・整列・対比・反復」のことを指します。
デザインにおいて「情報を適切に伝えるためのルール」のようなもので、この4つの原則を意識して制作を行うことで「より分かりやすく伝わるデザイン」になります。
誰でも簡単に取り入れることができ、デザイン全般で使用可能となります。それでは各原則の内容について詳しく見て行きましょう!
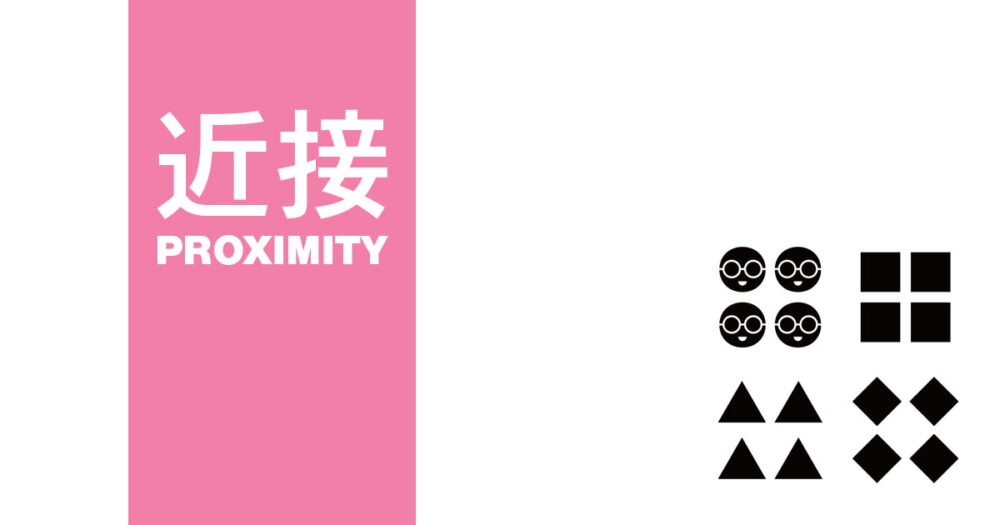
近接

・「近接」とは
関連する情報や要素を近づけ、グループ化する事です。
・なぜ近接が必要なのか
人は無意識に近くにあるものを「関係のあるもの」と認識します。
一方、複数の情報がバラバラに配置されていると「関係のないもの」と認識してしまいます。
その為、関連する情報を近づけてまとめる事で、直感的に理解し易いデザインにする事が出来ます。
ゲシュタルトの法則
人間は無意識に近くにあるもや、似ているもの同士を「一つのまとまり」として認識する傾向があるという法則です。
「近接」はこの人間の特性を上手く利用し、より分かりやすいデザインにする為のテクニックとなります。
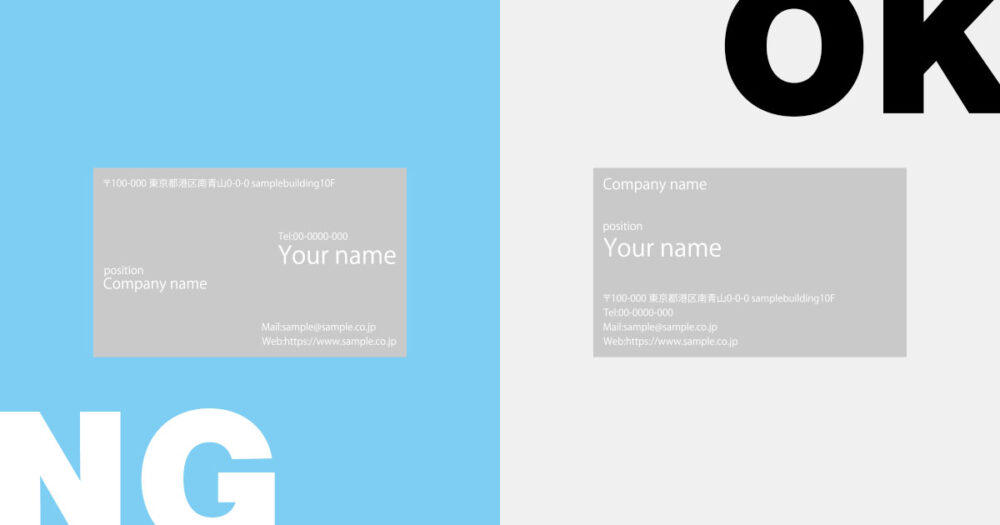
example

「関連のある情報同士を近づけてグループ化」を意識して近接を試してみて下さい!
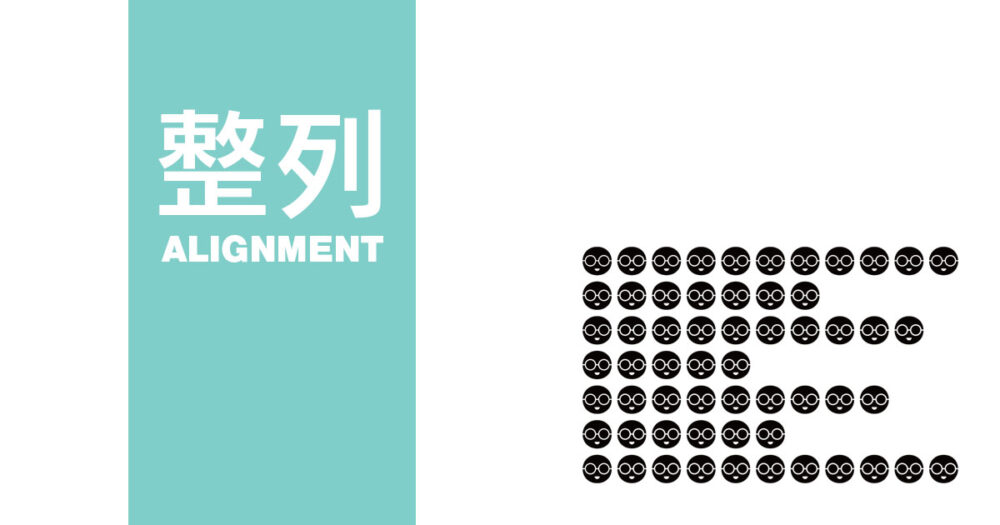
整列

・「整列」とは
デザインに使用する情報や要素を、一定のルールを基に揃える事です。
・なぜ整列が必要なのか
人の目は「少しのズレ」に対しても敏感で、規則正しく揃っているものを「美しい」と感じます。
一方、揃っていないデザインには違和感を感じます。
その為、一定のルールを基に各情報を揃える事で、「統一感」のある美しいデザインに仕上げる事が出来ます。
揃える際のポイント
・場所を揃える:上下、左右、中央揃えなど、場所を意識して揃える
・大きさを揃える:文字の大きさ、画像の大きさを意識して揃える
・余白を揃える:余白の間隔を意識して揃える
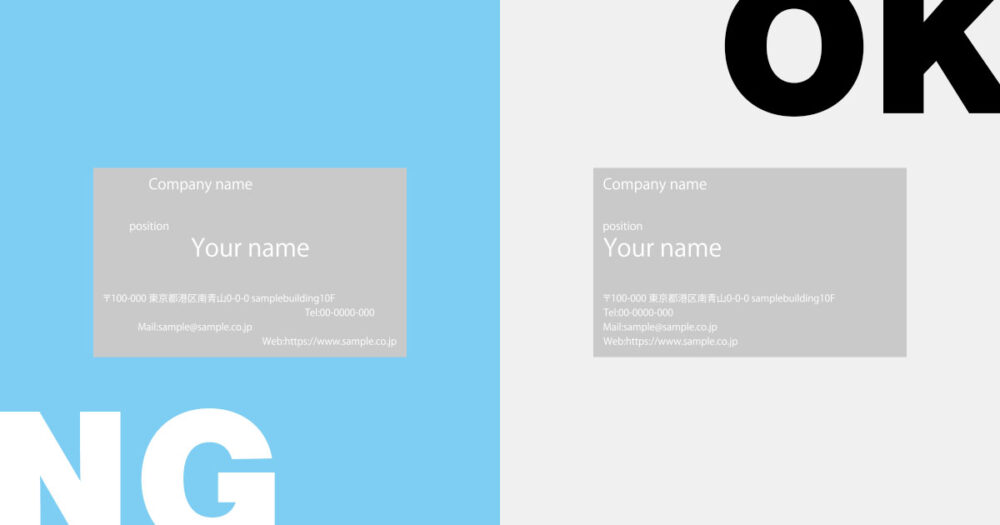
example

「一定のルールを基に揃える」を意識して整列を試してみて下さい!
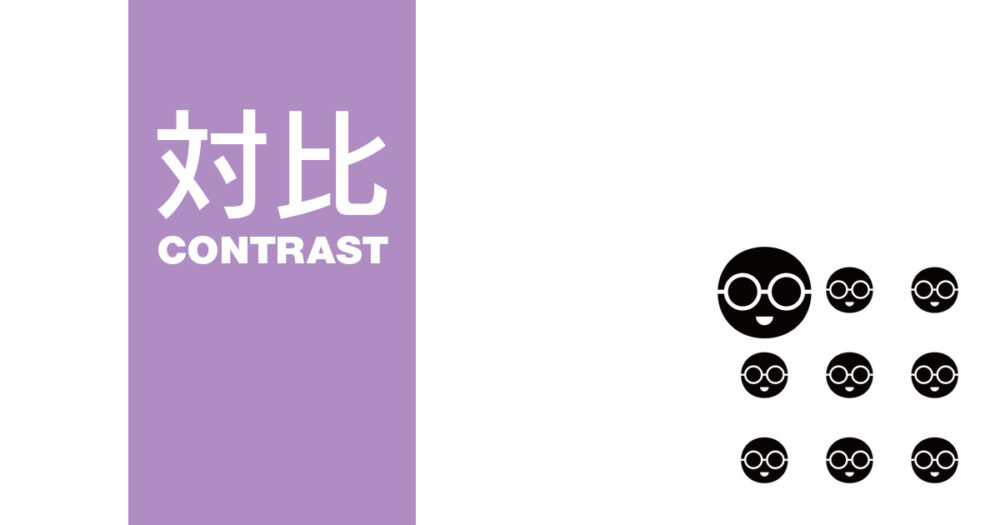
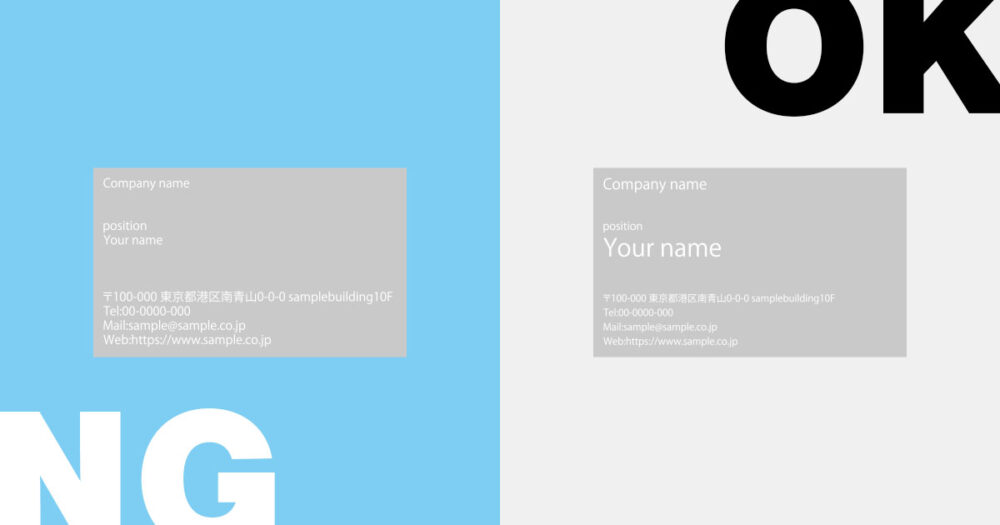
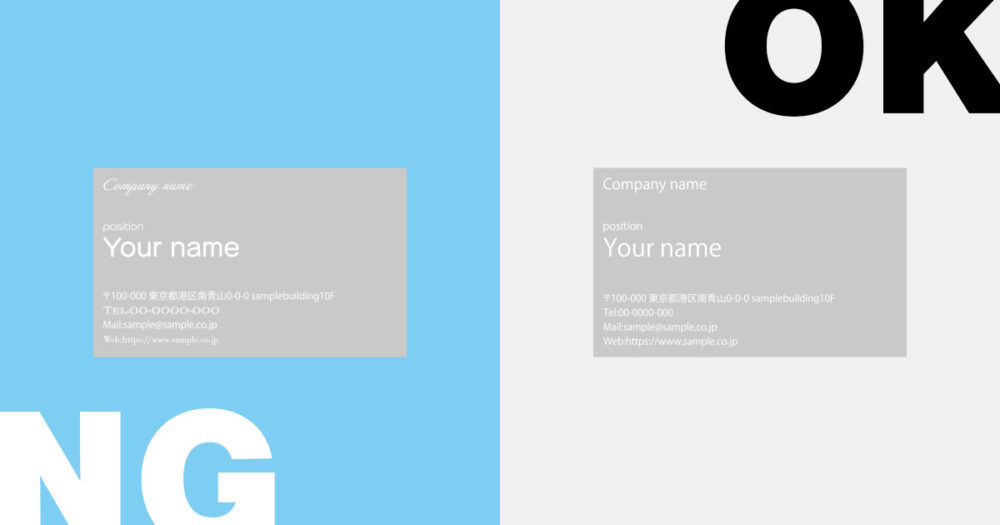
対比

・「対比」とは
デザイン上で特に伝えたい情報の大きさや色に強弱をつけて、「何を伝えたいのか」を明確にする事です。
・なぜ対比が必要なのか
デザイン上で「伝えたい重要な情報」と「それ以外」とで明確な区別がある場合、直感的に強調されている箇所に視線が誘導されます。
一方、明確な区別がない場合、「伝えたい情報が上手く伝わらない」可能性が高くなります。
その為、情報に優先度をつけ意図的に差を作り出す事で、メリハリのある伝わりやすいデザインが可能となります。
メリハリをつける際のポイント
まず「何を一番伝えたいのか」を明確にし、その上で以下の項目について差をつけていく
・文字の大きさや太さでの対比
・画像の大きさでの対比
・色の対比
・装飾を使用しての対比
ジャンプ率
「ジャンプ率」とはデザイン上にある文字や写真などの「各情報ごとのサイズ比率」の事です。
サイズの比率が大きい事を「ジャンプ率が高い」と表現され、訴求力の高いデザインを制作したい際に使用されます。
一方、サイズの比率が小さい事を「ジャンプ率が低い」と表現され、上品さや落ち着きのあるデザインに使用されます。
ジャンプ率に変化をつける事でメリハリがつき、デザインの見せ方や印象をコントロールする事が出来ます。
example

「伝えたい情報に差をつける」を意識して対比を試してみて下さい!
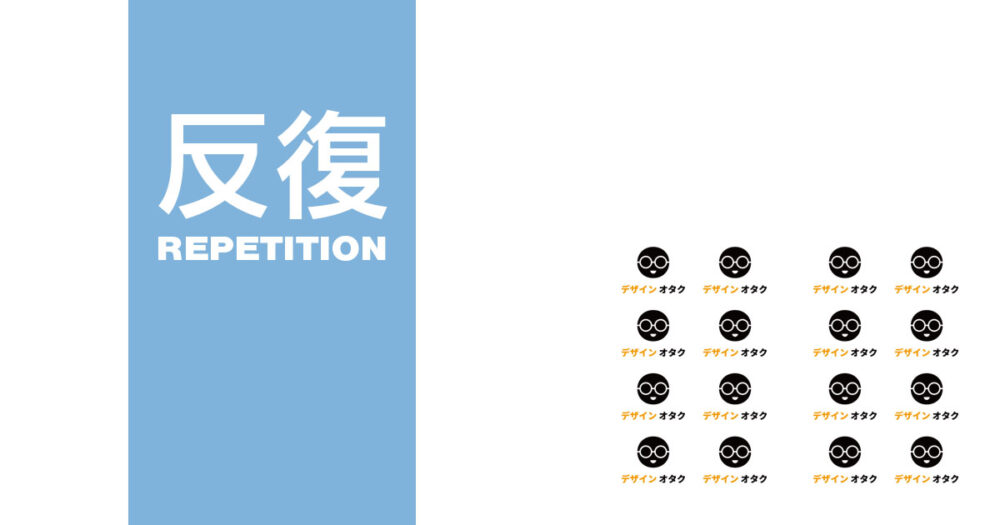
反復

・「反復」とは
複数の文字や画像、図形について「一定のデザインルール」を決め、その特徴を繰り返し使用して「デザインに一貫性」を持たせる事です。
・なぜ反復が必要なのか
同じデザイン上にある情報同士が、同じルールを基に繰り返しレイアウトや装飾がされていると、まとまりが生まれ「情報が伝わりやすく」なります。
一方、異なるルールを基にレイアウトや装飾がされていると、ごちゃごちゃした伝わりにくい印象となります。
その為、「一定のデザインルール」を決めて繰り返し使う事で、一貫性のある伝わりやすいデザインにする事が可能となります。
トンマナ
「トーン&マナー」の略で、デザイン全体の「コンセプト」・「雰囲気」のことを指します。
制作の場では、「トンマナを揃える」という言葉が使われますが、それは「デザインに一定のルールを設けて、コンセプトや雰囲気に一貫性を持たせる」ことを意味しています。
具体的には「色」「フォント」「素材」「余白」「文章」などを統一させることで、一貫性のある伝わりやすいデザインに仕上げることができます。
example

「一定のデザインルール」を決めて繰り返し使うを意識して反復を試してみて下さい!
まとめ
今回の記事では「デザインの4原則」を紹介してきました。
この「情報を適切に伝えるための4つの原則」を意識して制作を行う事で、「より分かりやすく伝わるデザイン」になります。
デザインの四原則まとめ
・近接:関連する情報や要素を近づけ、グループ化する事
・整列:情報や要素を、一定のルールを基に揃える事
・対比:伝えたい情報の大きさや色に強弱をつけて、「何を伝えたいのか」を明確にする事
・反復:文字や画像、図形について「一定のデザインルール」を決め、その特徴を繰り返し使用して「デザインに一貫性」を持たせる事
基礎中の基礎といっても過言ではない「デザインの4原則」を理解する事は大切です。ぜひ皆さんも「デザインの4原則」を意識して、制作活動に取り入れてみて下さい。
今回の記事は以上です。
最後まで読んで頂き有り難うございました!
良かったら別の記事も読んでみて下さい!