突然ですが、みなさんは印刷物やWEBのデザインを作成する際に、「人の視点の動き」を意識していますか?
人の視線というのは適当な順序でモノを見ているわけではなく、「特定の順序」に沿って動いています。
この視線の動きを無視してデザイン制作を行なうと、情報が上手く伝わらなかったり、読み手にストレスを与えるデザインになってしまいます。
そんな人の視線の動きを意図的にコントロールし、伝えたい情報へ誘導するテクニックの事を「視線誘導」と言います。
今回の記事ではデザイン制作で役に立つ、「視線誘導の基礎とテクニック」について丁寧に解説していきます。

この記事は以下のような方にお勧めです!
- 情報が上手く伝わらないとお困りの方
- どこのどんな情報を配置すれば良いか分からない方
- 視線誘導の基礎を学びたい方
この記事を読んで「視線誘導の基礎とテクニック」を活用する事で、情報が的確に伝わるクオリティの高いデザイン制作が出来るようになります。
それではどうぞ!
はじめに

冒頭でも述べましたが、視線誘導とは「人の視線の動きを意図的にコントロールし、伝えたい情報へ誘導する事」を指します。
デザイナーが読み手の視線を適切に誘導出来れば、デザイン内の見て欲しい情報を過不足なく伝える事が出来ます。読み手側としても、デザイン上にある情報をストレス無く見る事が出来ます。
つまり視線誘導は「デザイナー」と「読み手」の両者にとってメリットのある手法と言えます。
視線誘導の効果
・デザイナーのメリット:伝えたい情報を的確に伝える事が出来る
・読み手のメリット:ストレスなく情報を見る事が出来る
その視線誘導を意識したデザインのテクニックには、「レイアウトの型による視線誘導」と「情報に変化を付ける事による視線誘導」があります。
■レイアウトの型による視線誘導
・グーテンベルク・ダイアグラム
・Z型
・F型
・N型
■情報に変化を付ける事による視線誘導
・大きさ
・太さ
・同形
・同色
・数字
・人物の目線
それではそれぞれの特徴について詳しく見て行きましょう!
レイアウトの型による視線誘導
人は特定のレイアウトの型で構成されたデザインを見た時に、「無意識に一定の視線の動き」をとります。
「レイアウトの型による視線誘導」は、その視線の動きを利用した視線誘導のテクニックとなります。
特定の順序で視線が動いて行くので、視線の導線上に見て欲しい重要な情報を配置するのが効果的です。
ここでは代表的な「グーテンベルク・ダイアグラム」・「Z型」・「F型」・「N型」についてご紹介致します。
グーテンベルク・ダイアグラム

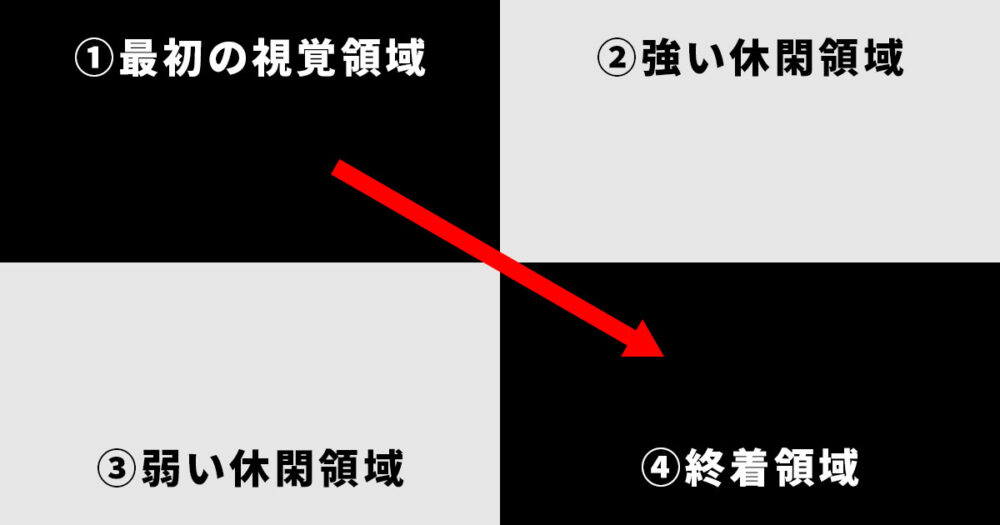
「グーテンベルク・ダイアグラム」は見る対象を4つの領域に分割して考えます。
①左上:最初の視覚領域
②右上:強い休閑領域
③左下:弱い休閑領域
④右下:終着領域
「同じ種類の均等に配置された情報」を見る際に、通常「①左上」を最初に見て、中央を通りながら「④右下」へ視線が動いていきます。
このような視線の動きを表したものを「グーテンベルク・ダイアグラム」と呼びます。
均一に並んだWEBサイトや印刷物などでは、重要な情報を「①左上」「④右下」の斜めラインに配置するのが効果的です。
一方「②右上」「③左下」に見て欲しい情報を配置すると、読み飛ばされてしまう可能性があるので注意が必要です。「②右上」「③左下」の視線を誘導したい場合は、後述する「情報に変化を付ける事による視線誘導」のテクニックを差し込むなどの工夫が必要です。
「ヨハネス・グーテンベルク」はドイツ人の活版印刷技術の発明者です。
「グーテンベルク・ダイアグラム」は彼の名前を冠した視線誘導テクニックとなります。
Z型

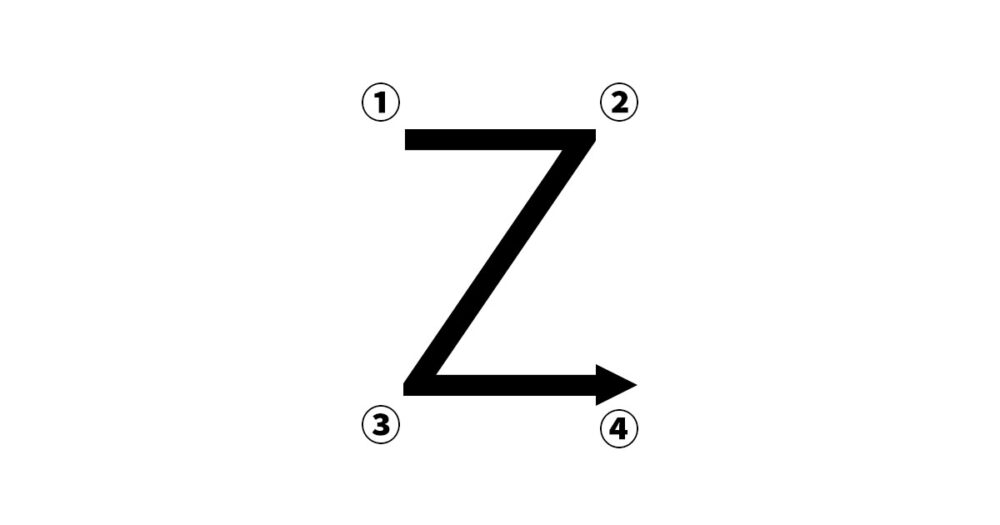
文字が横組みで構成された「WEBサイトのトップページ」や「バナー広告」などを見る際に、アルファベットの「Z」の様に「①左上」→「②右上」→「③左下」→「④右下」の順に視線が動いていきます。
このような視線の動きを表したものを「Z型」と呼びます。
視線が「①左上」と「④右下」で止まるのが特徴で、そこに重要な情報を配置するのが効果的です。
例えば、最も目立たせたい情報(タイトルなど)を「①左上」に配置し、行動を促す情報(購入ボタンなど)を「④右下」に配置しましょう。
グーテンベルク・ダイアグラムと似ていますが、視点が止まるポイントが何箇所かあるのが大きな違いです。
一目で全体を把握させたいデザインの場合に、効果的なレイアウトと言えます。
F型

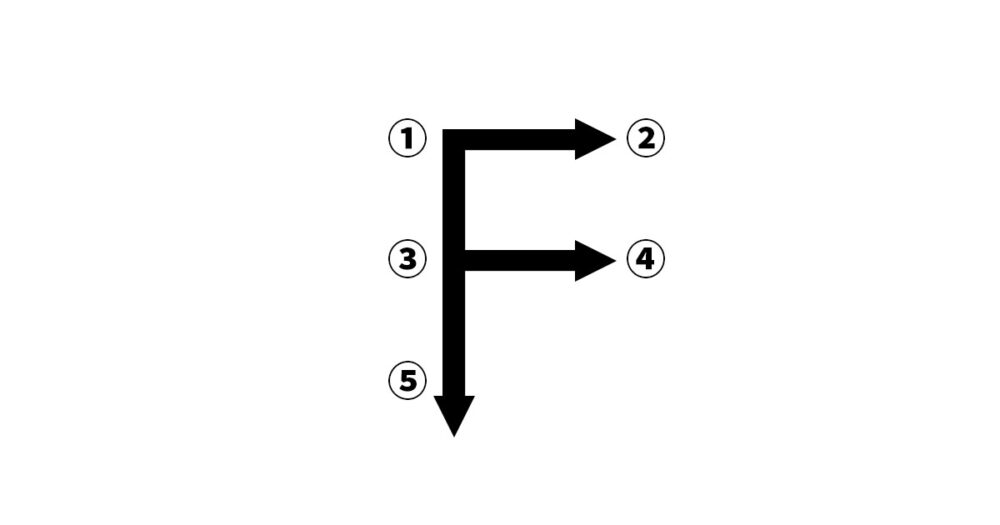
リスト型の構成や左側にメニューが配置されている「ブログ」や「ECサイト」などを見る際に、アルファベットの「F」の様に「①左上」→「②右上」→「③左下」→「④右下」→「⑤再度左下~」の順に視線が動いていきます。
このような視線の動きを表したものを「F型」と呼びます。
左側に配置された内容を軸として、左から右への移動を下へ何度も繰り返すのが特徴です。
一番上に重要な情報を配置すると効果的ですが、下に行くにつれて内容が読み飛ばされてしまうという欠点が有ります。その為、「下よりも上」・「右よりも左」へ重要な情報を配置しましょう。
文字の情報量が多い場合に、効果的なレイアウトと言えます。
N型

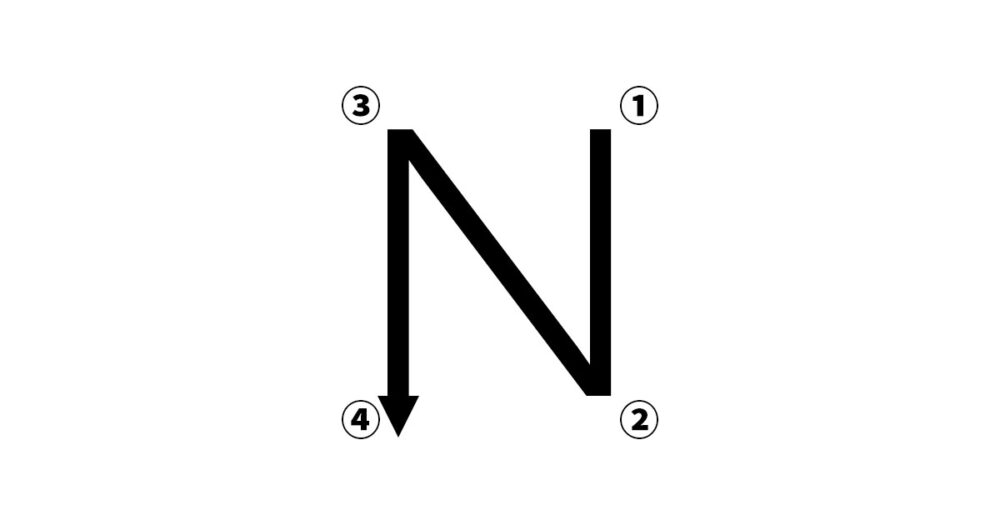
日本語の縦書きで構成された「雑誌」や「新聞」を見る際に、「①右上」→「②右下」→「③左上」→「④右下」の順に視線が動いていきます。
このような視線の動きを表したものを「N型」と呼びます。
右上が一番最初に見られるので、見出しなどの優先度が高い情報は右上に配置すると効果的です。
しかし、WEB媒体ではほとんど使用出来ない為、注意が必要です。
日本語の縦書きの文章を多用する場合に、効果的なレイアウトと言えます。
情報に変化を付ける事による視線誘導
「レイアウトの型による視線誘導」が無意識に人がとる視線の動きを利用するのに対し、「情報に変化を付ける事による視線誘導」は配置する情報に強弱をつけたり規則性を持たせる事で、意図的に人の視線を誘導するテクニックとなります。
ここでは代表的な「大きさ・太さ」・「同形・同色」・「数字」・「人物の視線」についてご紹介致します。
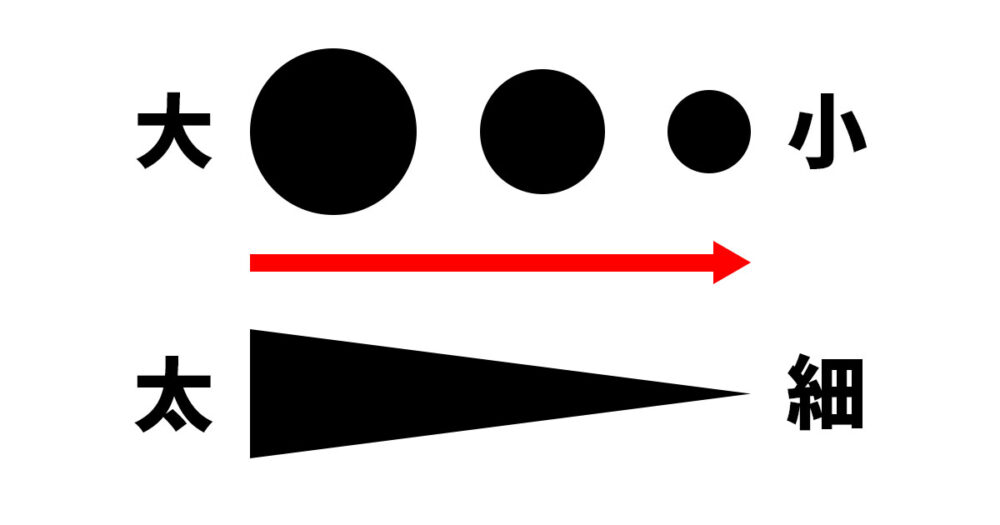
大きさ・太さ

人の視線は「大きいものから小さいもの」・「太いものから細いもの」へ移動する習性があります。
見て欲しい重要な文字や画像などの情報は、他の情報よりも大きく太く配置するのが効果的です。
前述したZ型などの「レイアウトの型」に沿って「大→小」・「太い→細い」の順に情報を設置すると、伝わりやすいメリハリのあるデザインとなります。
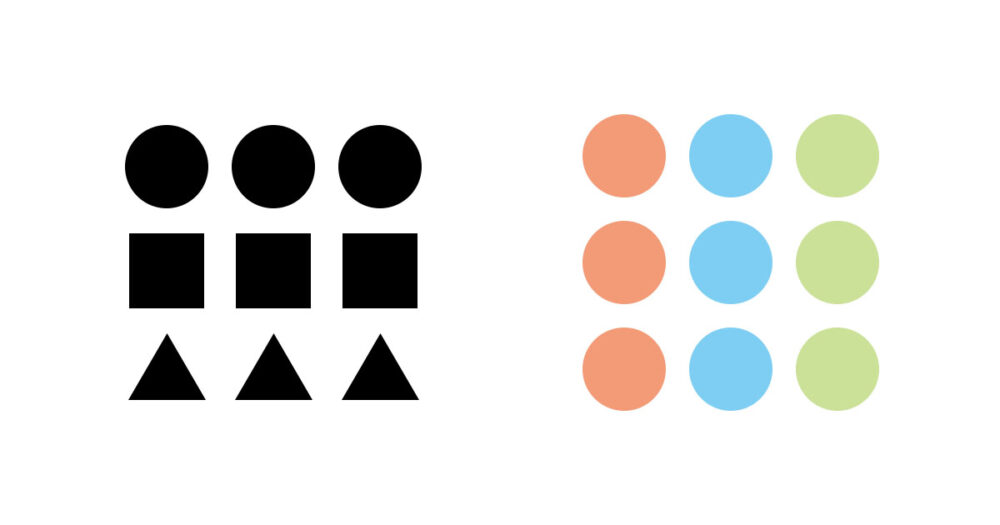
同形・同色

人の視線は「同形・同色の文字や形」へ移動する習性があります。
特に均一に情報は配置されているレイアウトの場合、同形・同色の情報は一つのグループとして認識される為、デザインに統一感を出しつつ効果的に視線を集中させる事が出来ます。
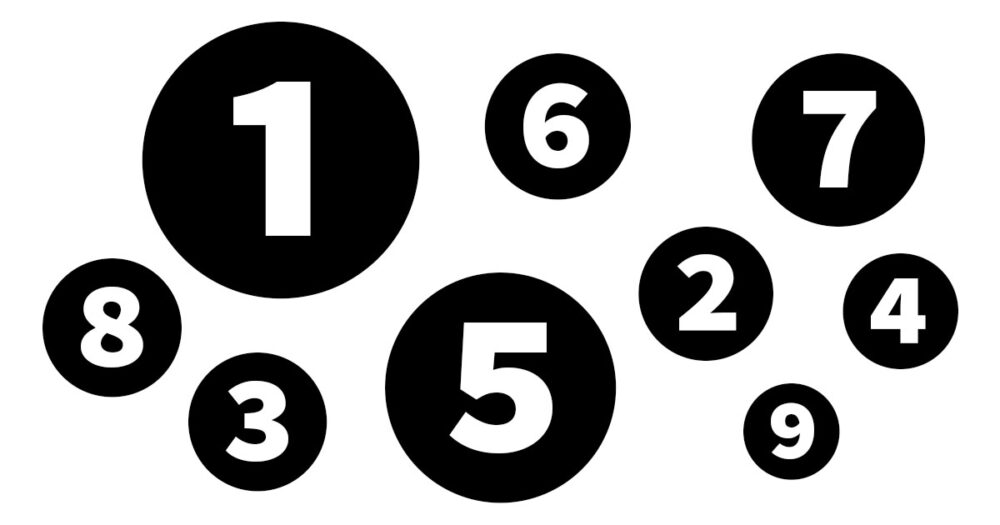
数字

人の視線は「数字」が振られた情報を順番通りに追ってしまう習性があります。
情報が不規則に配置されたデザイン性のあるレイアウトだったとしても、情報に数字を振る事で順序が明確になり、効果的に視線を誘導する事が出来ます。
注意点としては、予測した先に予測した数字が無いと読み手に混乱とストレスを与えてしまうので、デザイン性と見やすさのバランスを取るのが大切です。
人物の目線

人の視線は「人物の目線」が向いている方向を見てしまう習性があります。
人物やイラストの素材を使用する際には、その先に「最も伝えたい情報」を配置するのが効果的です。
また、イラストや動物の目線であっても同じ効果が有ります。
逆に目線が向いていない方向には視線が移る事は無い為、注意が必要です。
まとめ
今回の記事では「視線誘導の基礎とテクニック」について紹介してきました。
この「視線誘導」を理解しデザインに活用する事で、人の視線の流れを意図的にコントロールし、伝えたい情報へ誘導する事が出来るようになります。
視線誘導のまとめ
■レイアウトの型による視線誘導
・グーテンベルク・ダイアグラム
・Z型
・F型
・N型
■要素に変化を付ける事による視線誘導
・大きさ
・太さ
・同形
・同色
・数字
・人物の目線
デザイン内の見て欲しい重要な情報を過不足なく伝える為には、「視線誘導の基礎とテクニック」を正しく理解する事が重要です。ぜひ皆さんも「視線誘導」を意識して、制作活動に取り入れてみて下さい。
今回の記事は以上です。
最後まで読んで頂き有り難うございました!
良かったら別の記事も読んでみて下さい!


